先前因為在 博X來 訂購書籍的過程時,卡在選擇 7-11 門市的小功能這邊(據稱當日有部 Server 故障),有感而發寫了篇:「實在難以忍受的網路購書流程」。不過不滿歸不滿,後來我還是在該網站陸續訂購了有約 10 來本書籍,可以說是他們的忠實客戶。倒是後來該篇文章有許多網友們的諸多回應,其中也有提到了 EC系統整合 的議題。 系統整合? 一開始看到我還稍微愣了下,雖然我本身的工作就是專注在軟體系統的架構整合,不過我倒是沒想過 {選擇 7-11 門市} 這個小功能有如此慎重。因為,從單一目的來看,真的很單純,就只是 {提供 7-11 門市} 的資訊,在這個時間點可沒有涉及到還有物流出貨什麼的,那是等系統收集到完整的訂購資訊之後,也就是真正客戶按下 {確認訂購} 按鍵之後,訂購系統才需要去處理的工作。但在收集訂購資訊的過程中,只要能取得如 門市代號, 門市名稱等未來可供出貨參考的資訊即可。可不要在此時就把出貨流程給牽扯在一起,諸多熟悉領域知識的 SA,有時候就是想太遠了,常常會把簡單的事情給複雜化。
不過,平心而論,該功能雖小,但就從系統責任分派 (responsibility assign)的角度來看,誰需要提供 {7-11 門市} 的資訊? 統X EC系統。所以自然這就牽涉到了 「博X來訂購系統」 與 「統X資訊EC系統」兩者系統之間的整合,這是合理的。只是,以目前 統X資訊 是尋求從 Web 端網頁之間的互通來達成擴展服務的目的,技術上是可行沒錯,但就是給我一種 “說不出的古怪” 的感覺。思考系統整合的意義:「 系統整合,講究的是以服務為導向 (service-oriented),透過標準界面 (interface)讓系統彼此之間互通,以達成能擴展更多樣化、效率、彈性的服務為目的。」 統X資訊 是服務的提供者 (service provider)沒有錯,但是,它是提供 “透過各種查詢的方式來取得 7-11 門市 的資訊”,卻沒有必要連 Web UI 使用者介面都要干涉參與。這感覺好像是本來是在 博X來 填寫結帳程序表單時,給 “綁架” 到了 統X EC系統,逼著點選門市資訊後,再給你送回原來的表單畫面,相當的不協調。 UI 最好是由提供主要服務的系統來統籌管理比較理想。在此例明顯就是由 博X來 的訂購系統來負責;而使用者在填寫表單與取得相關服務的過程中,不需要也不會知道這些服務是由哪些系統提供的,使用者只要知道現在幫他統籌服務的那一個系統 (訂購系統)能協助完成他的目的即可,而未來服務的提供者在後端換掉,也不會去影響到前端的 UI 畫面,這是系統整合設計的基本思維。 我是這麼以為,系統整合重視的不是在 UI 層的整合,而是回到源本,系統服務是由擔負企業邏輯 (business logic) 的中間 (Middleware) 層來負責的,自然,整合的焦點應該就是位於系統的中間層,這會比較合理,也會來得有彈性得多。 透過本案例,我想也可以分享一下,所謂的中間層是大概如何的作法,未來又可以有什麼樣的擴展彈性。
參考圖1,這是利用 使用案例圖 (use case diagram)來表達功能需求的觀點。使用者的主要目的是 “訂購書籍”,訂購的程序必然會 “包含 (include)” 《結帳》 的程序。而在《結帳》這個程序中,只有當你選擇 “至門市取貨” 時,才會使用《選擇 7-11 門市》這個子功能,所以在圖上的表達是利用 “extend” 這個 stereotype 來表達《結帳》與《選擇 7-11 門市》案例之間的關係。 當使用者要選擇門市時,門市的資訊是由 統X EC 系統來負責,在圖上是利用表達外部系統的參與者 (actor)來表示。

圖 1、博X來訂購系統《選擇7-11 門市》使用案例圖
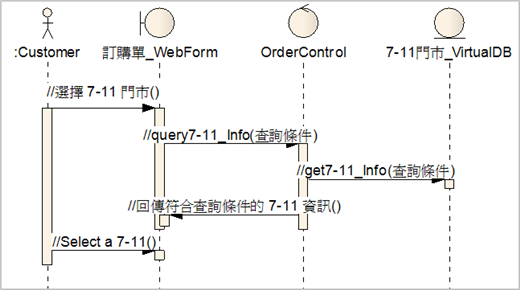
先來看一下目前 博X來與統X 的作法,參考圖2 的循序圖。結帳的表單是由 博X來 訂購系統提供的,當要選擇 7-11 門市時,它會重導向 (Redirect)到 統X EC系統 所提供的網頁表單,讓使用者選擇完門市後再將所點選的門市資訊傳回原來的結帳表單。

圖 2、博X來利用網頁重導向方式選擇 7-11
再來看看透過中間層的作法,參考圖3 (這是一個比較精簡的作法,只凸顯加上一個控制物件而已,而在實務上,我是還會再加上如 “Query7-11_Adapter” 這樣的 Boundary 物件。另外,這裡也先忽略了與內部的資料庫溝通,只凸顯與外部系統的溝通。)。 只要 博X來 訂購系統需要外部系統的服務,不會是由表單畫面直接呼叫,一定會透過中間層的控制物件(在此例為 OrderControl)傳達需求的訊息。博X來 的訂購表單畫面可以設定查詢的過濾條件,查詢條件可以是 “縣市鄉鎮路名” 或者 “門市名稱” 等,這是為了避免實際去外部系統 (統X EC系統)一次就撈太多資訊,耗費不必要的頻寬。例如,我輸入 “興南” 或 “三民路” 等,控制物件就會依其查詢條件至外部系統回傳一到多筆資料,然後再選擇其中一筆確認後存回表單畫面的狀態。 統X EC系統只要界定好呼叫的介面就可以了,不用去提供 Web表單畫面 在那繞來繞去的。呼叫的介面可以是 Web Service, Message Queue, 自訂的傳輸協定 …等,都可以的,大概就是注意一下傳輸效能、穩定與安全性等即可。

圖 3、利用控制物件連結統X EC系統,符合 MVC 結構
控制物件是用什麼寫的? 那是 博X來 的決定,一般是建議用最簡單、可以使用最久的程式語言規格。例如,在 J2EE 系統,那就是 POJO —最 Pure 的 Java 物件;在 .NET,如標準的 C# or VB.NET 等物件。但不會是 ASP.NET 或者是 JSP, Struts, Servlet 等,那些是屬於展示層 (Presentation)的物件類型。可以發現到,加上一顆中間層的控制物件比想像得還簡單,而且透過該控制物件,最起碼已經隔閡了表單的變動 (未來變換 AJAX 技術或傳統 Windoes Form 呼叫,不會影響到控制物件與其內部)與內部的服務呼叫(是呼叫外部系統或內部資料庫,表單不需要知道),而這其實只是 MVC (Model-View-Control)的基本應用而已。還有值得注意一點的是,控制物件必然會設計為 “Stateful”,也就是該物件的生命週期 (life-cycle)會持續一直保存狀態至該 session 的結束為止,如此它就可以 “keep” 住所查詢回來的 7-11 資訊,供使用者隨時點選或查詢更詳細的門市資訊 (如果有這樣需求的話)。
控制物件這裡我是設計為兩次性的呼叫,也就是表單第一次先以查詢條件過濾後會列出多筆的門市資訊。我想這裡 統X資訊 其實不用太過擔心效能頻寬等問題,統X EC系統可以設定過濾的把關條件,可能可以限制一次性的呼叫不得超過 100 筆等,這些都是可以規劃的。我是覺得以 “路名” 或 “門市名稱” 來設定條件最普遍理想了,輸入最普遍的 “三民路” 總該不會超過 100 筆吧?
真的很擔心效能? 我是會視現實環境與未來變動性的考量等,可能估其 7-11 門市未來會成長到上萬家,而目前是五千多家,其實是可以乾脆一次就先把所有門市資訊一次給撈到內部的資料庫的,而成為內部系統的 “快照 (snapshot)”。假如估計每天門市成長一家,那麼可以設定一天或半天由排程系統定期去更新門市資料即可。此時需求的使用案例模型就會變為圖4。然後在內部訂購系統的設計上,只要再加上一顆共用性的 _虛擬DB (Virtual DB) 物件,而 虛擬DB,也沒那麼神奇,它就只是把資料以 RDB 的關連型態,儲存於記憶體而已,在實作上,會使用如 .NET 的 DataSet 物件來實現即可。參考圖5,這是反應加了 “Virtual DB” 後的設計,可以發現到,控制物件對外,根本不需要變動,而內部的變化,也不會去影響到表單的操作等。

圖 4、非同步更新 7-11 門市資訊的使用案例圖

圖 5、利用虛擬DB(Virtual DB)物件提供7-11門市資訊
也有人說,使用 AJAX 技術,可以解決上述所討論的問題。這裡我一併說明,無論是 ASP.NET, Struts, 或 AJAX 等,目的只有一個:就是如何將原來是 Stateless 的 Web 表單模擬成如傳統 Statefule 的 Windows Form。 因為,表單在按下 [Submit] 之前,仍然有許多需要與後端系統互動的機會,所以在互動的過程中,表單的狀態 (state)需要能被保存。 AJAX 可以讓 Web UI 呈現更多樣化簡易使用的使用者介面,但需要查詢或企業邏輯運算等,仍是需要連結後端系統的。這是設計的議題,絕對不會是有什麼所謂的 “銀彈” 技術幫你解決如軟體的變動性議題等。
我發現到,絕大部分 Web EC系統的開發,仍是傳統 2-tier 的思維,也就是 “Client-Server” 的架構,請記得, “browser + Web Server” = Windows Form,這是屬於同一個層級,就是 Presentation 層。在該層級,不要賦予它太多的責任,它只要能專心作好一個工作即可:呈現出美美簡易使用的使用者介面。 至於企業相關的邏輯運算等,那是中間層的責任,所以為何中間層又稱為 “Business Logic” 核心。所謂的三層架構,這是與技術平台沒啥關係的,這是一種設計的基本思維,也是軟體設計人員的責任與基本態度。我會建議 Web EC系統的開發人員,首先就先從瞭解 MVC 模式開始,在現實的實作上絕對會比你想像得還簡單,但系統的延展、彈性度與可維護性等,就起碼會進展一大步。

您好, 有一個問題想請教,
圖2的循序圖,
在 select a 7-11門市()的呼叫, 是否應該是由Customer啟動的呢?
或是我的觀念有誤?
敬請賜教~ 謝謝您的回覆.
沒錯啊!
圖2 的確是由 Customer 在 Web 表單點選門市之後觸發的。 該循序圖是這樣表達沒錯的。
再提醒一下,圖2 是 very very~ Bad Design! 那個是只懂網頁設計技巧的人弄的。