一、側邊欄列出 RSS 訂閱方式 :
跟隨潮流與為了網站訂閱功能的可攜性,所以也申請了 "Google FeedBurner",讓自己的網站有一個唯一 (unique)的訂閱網址。
透過 FeedBurner 訂閱的方式有兩種: 以 Email 訂閱,或直接以 RSS 閱讀器訂閱。
另外我仍提供了 wordpress 預設的 RSS 訂閱方式。兩者的差別好像 (我也不清楚)是後者在遇到 {閱讀全文} 的標籤前,都可以列出本文的內容,而不像 feedburner 需事先設定本文的長度。
我的 RSS 訂閱網址為:
o FeedBurner: http://feeds.feedburner.com/kenming 。
o WordPress: http://www.kenming.idv.tw/feed 。
實現的效果參考下圖:

二、側邊欄實現 Tab 標籤內容切換:
參考這一篇:利用jQuery實現側邊欄Tab切換效果 。
我在 Tab 標籤實現了三個主要的效果: 本頁文章, 熱門文章, 隨機文章。
- 本頁文章:列出目前頁面上所有文章標題的列表。
<ul> <?php $limit = get_option('posts_per_page'); $paged = (get_query_var('paged')) ? get_query_var('paged') : 1; $args=array('posts_per_page'=>$limit, 'paged'=>$paged); query_posts($args); if (have_posts()) : while (have_posts()) : the_post();?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a> <?php comments_number('', '(1)', '(%)'); ?><br /></li> <?php endwhile;endif; ?> </ul>
-
熱門文章:列出網誌上最多人閱讀的文章標題列表。
<?php get_most_viewed('', 10, 0 , true , true); ?>
** 這只是調用 "WP-PostViews Plus" plugin 的內建函式功能,所以需要先安裝此外掛。 **
- 隨機文章:從所有文章隨機列出前 N 篇的標題列表。
<ul class="hide"> <?php $args = array('showposts'=>10, 'orderby'=>'rand'); $customQuery = new WP_Query($args); if($customQuery->have_posts()){ while ($customQuery->have_posts()){ $customQuery->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a> <?php comments_number('', '(1)', '(%)'); ?><br /><li> <?php } } ?> </ul>
實現後的 TAB 標籤切換效果如下圖:

三、側邊欄實現隨機廣告 AD:
我希望每次載入網頁時,都能在所設定的 "Blog AD" 區塊 (block)內隨機載入廣告的鏈結 (或圖片)。
查看許多人的做法是利用 Javascript 先一次載入所有的圖片再定時隨機切換。我比較不喜歡這樣的作法,因為若是要切換的圖片很多,一次載入就會花許多的時間下載圖片。
後來找到已有 "Datafeedr Random Ads V2" 這個 plugin,可以先在後台先設定好要展示的文字或圖片,然後會隨著每一次網頁的呼叫更新而隨機載入不同的內容。
設定非常簡單,參考該 plugin 的說明即可。除了它內建一個 wordpress widget,在後台拉到側邊欄即可以使用外,也可以針對每一個它所設定的 "群組 (Groups)",一一載入至自行所客製化的區塊內容內。
<ul> <li id="ad_opus"> <?php if (function_exists('dfrads')) { echo dfrads('5624768'); } ?> </li></ul> |
"Blog AD" Widget 目前所呈現的效果如下圖:

四、單一文章內的迴響 (comment)區塊,以 Tab 標籤區隔 "引用" 與 "迴響":
參考這一篇: inove js改版之 ctrl enter提交,switchtab函數重寫。
作者改以 jQuery (wordpress 內建) 實現 Tab 標籤切換功能,實作程式碼簡潔效果也佳。
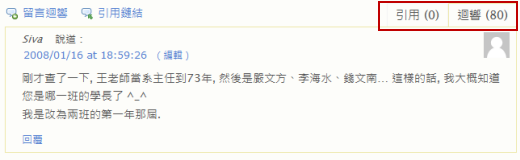
實作後所呈現的效果如下圖: